
コピペで使うcss/jsのひと味違うスライドショー
普段目にする横にスライドするスライドショーではなく
動きに特徴があるスライドショーをまとめてみました。
目次
- 1 Slideshow With Navigation Buttons Responsive
- 2 Modern Carousel with Flickity (ELEMENTS)
- 3 WebGL slideshow & ui navigation buttons with curtains.js
- 4 CodePen HomeCodePen Challenge: Board Games – Candyland
- 5 Slide Show
- 6 Stylish One Page Webdesign
- 7 SlideShow Animated
- 8 Slider boomerang effect
- 9 Fancy Slider
- 10 Skewed One Page Scroll
- 11 Fullscreen drag-slider with parallax
- 12 まとめ アニメーションがステキなスライドショーをまとめました。
See the Pen Slideshow With Navigation Buttons Responsive by Okba Design (@Okba-Design) on CodePen.
Modern Carousel with Flickity (ELEMENTS)
See the Pen Modern Carousel with Flickity (ELEMENTS) by Radu (@maxym11) on CodePen.
See the Pen WebGL slideshow & ui navigation buttons with curtains.js by Martin Laxenaire (@martinlaxenaire) on CodePen.
CodePen Home
CodePen Challenge: Board Games – Candyland
See the Pen CodePen Challenge: Board Games – Candyland by miranda (@mirandalwashburn) on CodePen.
Slide Show
See the Pen Slide Show by Morto (@morto) on CodePen.
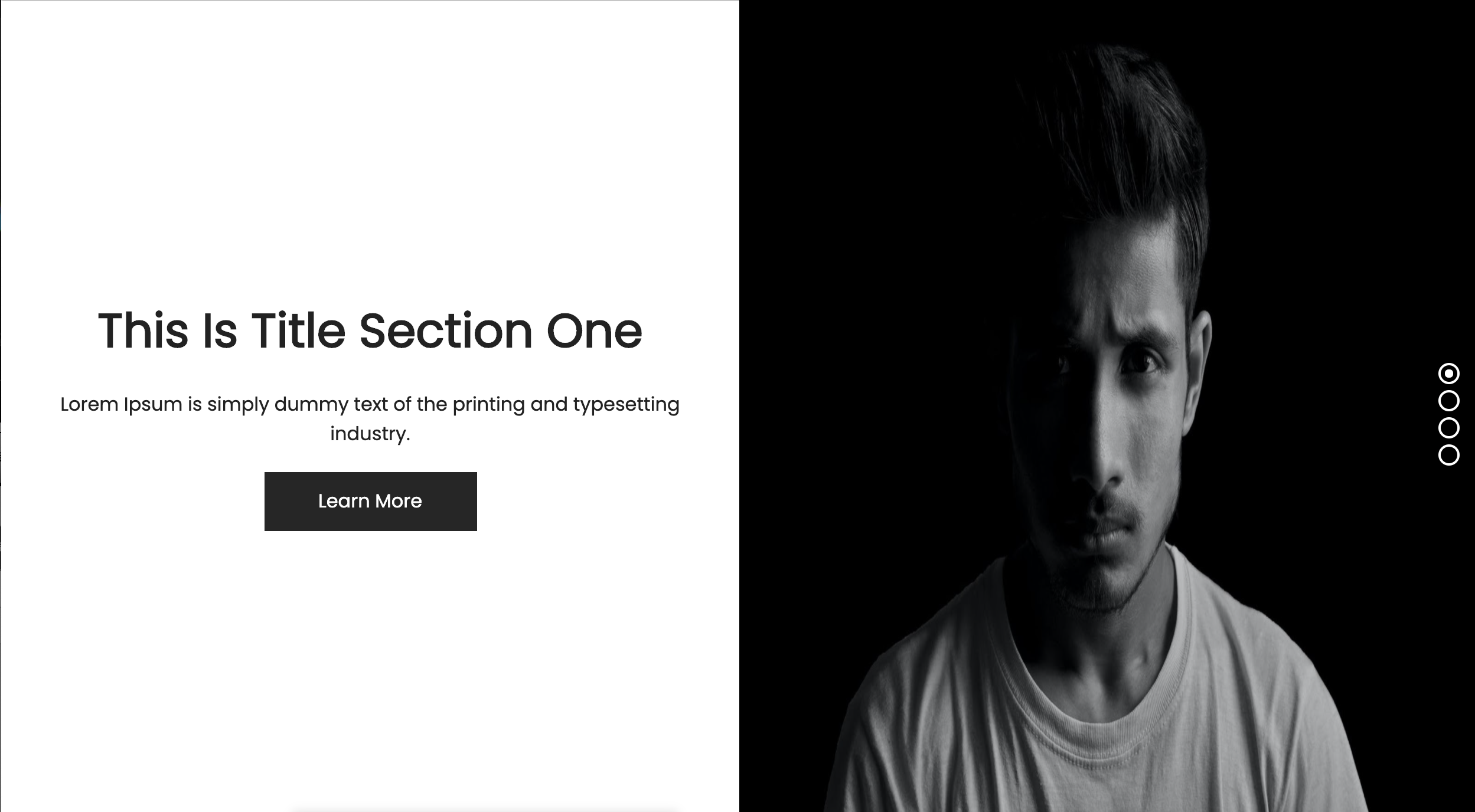
Stylish One Page Webdesign
See the Pen Stylish One Page Webdesign by Igor Milenkovic (@imilenig) on CodePen.
SlideShow Animated
See the Pen SlideShow Animated by Manu K (@manukn) on CodePen.
Slider boomerang effect
See the Pen Slider boomerang effect by Grandvincent Marion (@GrandvincentMarion) on CodePen.
Fancy Slider
See the Pen Fancy Slider by Nikolay Talanov (@suez) on CodePen.
Skewed One Page Scroll
See the Pen Skewed One Page Scroll by Nikolay Talanov (@suez) on CodePen.
Fullscreen drag-slider with parallax
See the Pen Fullscreen drag-slider with parallax by Nikolay Talanov (@suez) on CodePen.
まとめ アニメーションがステキなスライドショーをまとめました。
アニメーションが横だけではなく縦やフェード等いろいろな動きをしているスライドショーは慣れているユーザーにも目を引く材料になるのではないでしょうか。
この記事を書いた人
connecti
CONNECTIは人と人を繋ぐ架け橋になるという思いで創業しました。
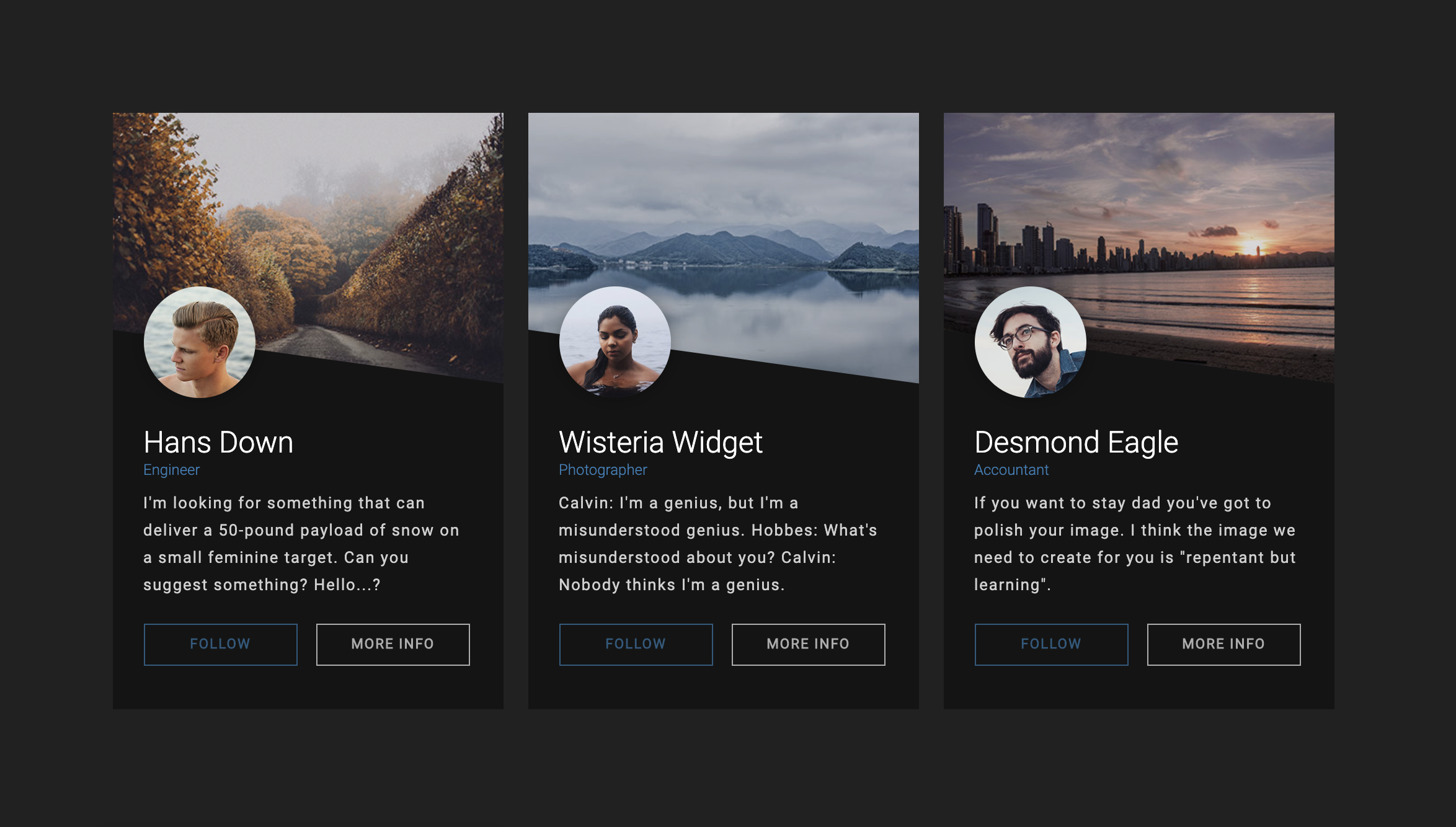
 コピペで簡単!カード型のデザインサンプル9選
コピペで簡単!カード型のデザインサンプル9選 コピペで使うローディングアニメーション!
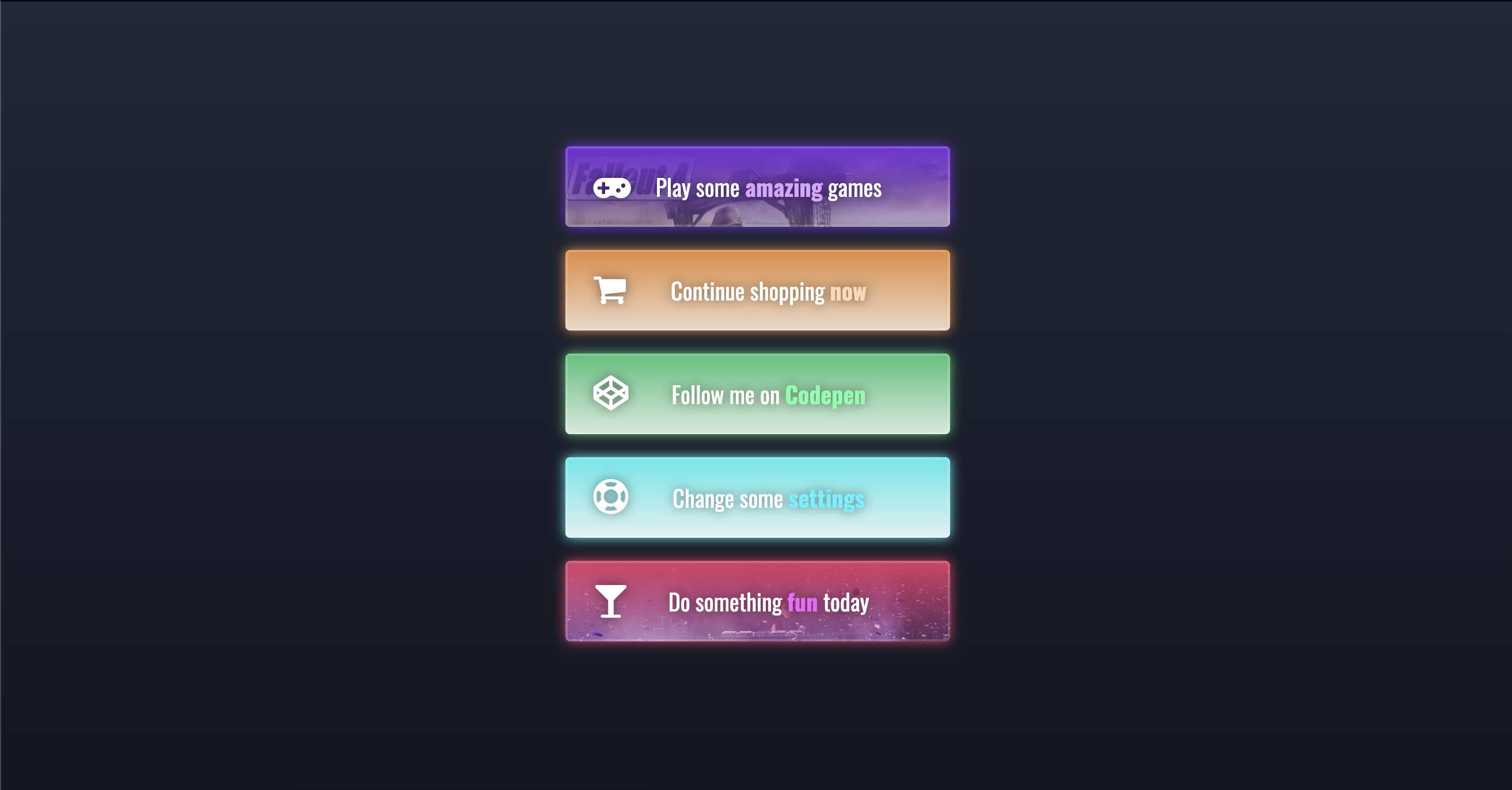
コピペで使うローディングアニメーション! コピペで簡単!アニメーションボタンをまとめてみました。
コピペで簡単!アニメーションボタンをまとめてみました。 コピペで簡単!レスポンシブル対応のヘッダーメニュー
コピペで簡単!レスポンシブル対応のヘッダーメニュー